Une forte présence en ligne est essentielle pour toute entreprise qui cherche à entrer en contact avec ses clients et à les servir. Un site web efficace est au cœur de votre identité numérique. Il met en valeur votre marque et permet aux internautes de s’informer sur vos produits ou services et de s’engager avec votre entreprise.
Toutefois, la technologie continuant à progresser rapidement, les entreprises doivent veiller à ce que la conception de leur site web évolue également. La conception de sites web responsive est devenue une nécessité pour réussir en ligne en 2023 et au-delà.
L’évolution de la conception des sites web
Dans les premiers temps de l’internet, les sites web étaient conçus pour être visualisés uniquement sur un ordinateur de bureau. Les pages étaient créées à une largeur fixe, ce qui pouvait donner un aspect et un fonctionnement très différents sur d’autres tailles d’écran.
Lorsque les technologies mobiles sont devenues omniprésentes à la fin des années 2000, le responsive web design s’est imposé comme la solution pour rendre les sites web accessibles à tous les appareils.
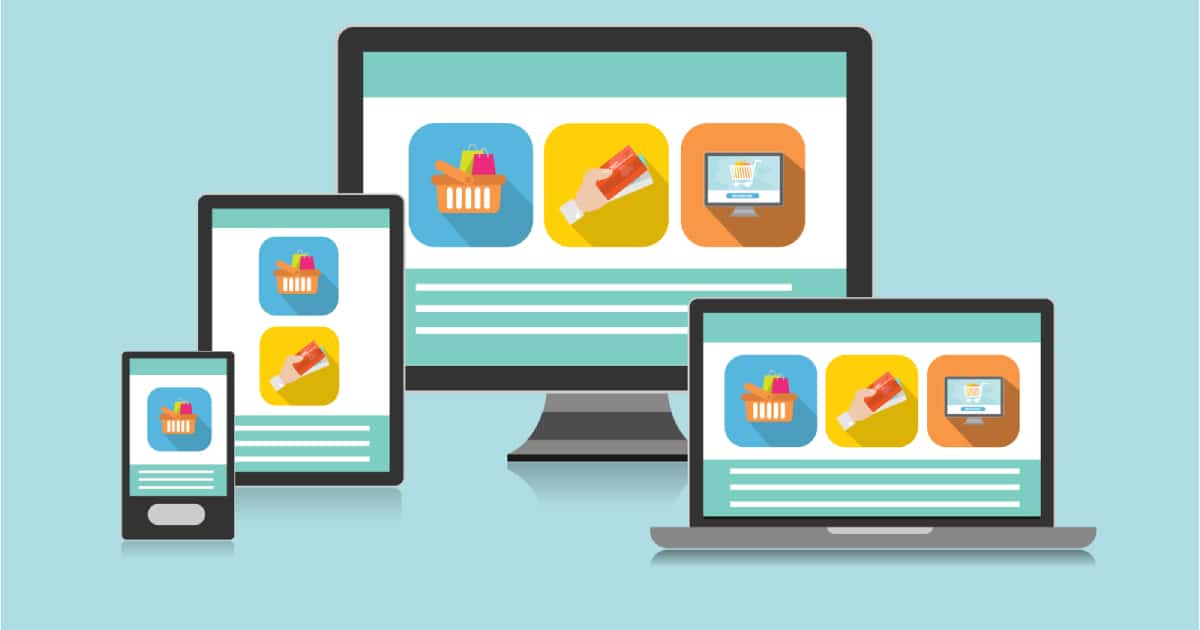
Le responsive design utilise les CSS media queries et les grilles fluides pour détecter la taille et l’orientation des écrans, adaptant ainsi la mise en page et le contenu pour un affichage optimal sur tous les écrans. Les sites conçus en responsive design se reformatent de manière transparente sur les ordinateurs de bureau, les tablettes et les smartphones, tout en conservant leur convivialité et leur attrait visuel.
Les avantages de la conception de sites web responsives

Le passage au responsive web design présente de nombreux avantages qui favorisent directement la réussite de votre entreprise :
Expérience utilisateur supérieure
Grâce au responsive design, votre site web offre une expérience utilisateur exceptionnelle, quel que soit l’appareil utilisé pour y accéder. Le contenu est lisible, la navigation est intuitive et les fonctions clés du site restent facilement accessibles. Votre marque est ainsi perçue comme innovante et centrée sur le client.
Optimisation mobile
Plus de 60 % du trafic web provient aujourd’hui d’appareils mobiles. Un site web réactif permet à votre contenu d’atteindre efficacement ce public essentiel et de convertir les visiteurs mobiles. La vitesse, la taille et la flexibilité du site sont optimisées.
Amélioration du référencement
Google a fait du responsive design un facteur de classement, car un site qui s’adapte aux utilisateurs mobiles correspond à l’intention de recherche. Les sites Web réactifs vous aident à gagner en visibilité et en trafic grâce à un meilleur référencement local et à un meilleur classement dans les moteurs de recherche.
À l’épreuve du temps
La technologie évolue sans cesse. La conception réactive basée sur des grilles fluides et des feuilles de style CSS peut s’adapter de manière transparente aux changements de taille d’écran, de résolution et d’orientation des appareils. Votre site web reste protégé en tant qu’actif à long terme.
Rentabilité
Au lieu de créer et de maintenir des sites distincts pour les ordinateurs de bureau et les appareils mobiles, la conception réactive vous permet de ne gérer qu’un seul site web. Les coûts à long terme pour la maintenance, l’hébergement et les mises à jour diminuent considérablement.
Qu’est-ce qui fait que le Responsive Design fonctionne ?
Le lancement d’un site web responsive réussi nécessite la compréhension et la mise en œuvre d’éléments clés dans sa conception et son développement.
Des mises en page souples
Les sites réactifs utilisent des grilles flexibles qui s’adaptent facilement au redimensionnement du contenu. Les colonnes de la mise en page sont définies à l’aide d’unités de largeur relative, telles que des pourcentages ou des ems, plutôt que des pixels fixes. Les images et les médias s’intègrent également de manière flexible.
Requêtes de média CSS
Les requêtes de média CSS permettent d’appliquer différentes règles de style en fonction des caractéristiques de l’écran, telles que la largeur, la résolution et l’orientation. Les styles peuvent optimiser l’affichage sur tout type d’écran, du petit téléphone à l’énorme moniteur haute définition.
Typographie fluide
Les tailles de police utilisant des unités relatives telles que l’ems permettent au texte de s’adapter de manière fluide à toutes les tailles d’écran. Les lignes plus longues sur les ordinateurs de bureau s’adaptent pour une meilleure lisibilité sur les téléphones portables.
Images optimisées
Les images doivent être compressées et redimensionnées automatiquement en fonction de l’espace disponible. Les images vectorielles comme SVG s’adaptent parfaitement, tandis que les formats avec perte comme JPEG nécessitent plusieurs tailles.
Requêtes HTTP minimisées
Des techniques efficaces de mise en cache et d’affichage d’images minimisent les requêtes HTTP nécessaires. Les temps de chargement plus rapides améliorent l’expérience de l’utilisateur.
Fonctionnalité rationalisée
Les fonctions et les interactions du site doivent s’adapter de manière transparente aux entrées tactiles. Les principales fonctionnalités du site restent facilement accessibles quel que soit l’appareil utilisé.
Navigation mobile
Le menu de navigation s’adapte aux écrans mobiles compacts. Il suffit d’un clic ou d’un effleurement pour faire apparaître les options du menu à la demande, généralement en appuyant sur l’icône « hamburger ».
Pourquoi les services responsifs sont essentiels en 2023

Compte tenu des énormes avantages qu’offrent les sites web responsive, tirer parti de services professionnels de conception de sites web responsive peut s’avérer extrêmement précieux pour les entreprises qui visent à réussir en ligne cette année.
Développement par des experts
Le responsive web design requiert une expertise technique en HTML, CSS et JavaScript. Les développeurs professionnels se tiennent au courant des dernières normes et des meilleures pratiques afin de créer des sites optimisés pour tous les appareils et tous les navigateurs.
Économies par rapport à l’interne
Le développement de sites réactifs en interne nécessite un investissement substantiel dans la formation des employés et la mise à jour des technologies. L’externalisation permet de bénéficier de talents et de connaissances à moindre coût.
Cohérence de la marque
Les sites réactifs vous permettent de maintenir l’homogénéité de votre marque, quel que soit l’endroit d’où les clients visitent votre site. Les services professionnels veillent à ce que les éléments de conception UI/UX améliorent l’image de marque sur toutes les plateformes.
Visibilité locale
Les développeurs spécialisés dans le référencement et l’optimisation mobile améliorent le classement et la visibilité au niveau local. Votre marque reste en tête de liste pour les clients qui se trouvent à proximité et qui utilisent des téléphones et des tablettes.
Tranquillité d’esprit
Des experts relèvent le défi des tests sur tous les navigateurs et appareils, tout en appliquant les derniers standards du web. Vous avez confiance en votre site réactif, qui est un actif conçu pour durer.
Support continu
Les entreprises réputées de responsive design assurent l’assistance et la maintenance longtemps après le lancement. Les experts gèrent les mises à jour, les sauvegardes, l’optimisation de la vitesse, les intégrations et la mise à l’échelle si nécessaire.
Considérations clés pour les projets de sites web responsive
Le lancement d’une refonte de site web responsive doit tenir compte de certains éléments importants :
Fixer des attentes réalistes
Comprenez que la conception pour d’innombrables tailles d’appareils est un processus continu, et non un événement de lancement unique. Acceptez que des améliorations progressives au fil du temps fassent partie de la construction d’un site flexible pour l’avenir.
Vérifiez votre site actuel
Examinez les analyses des performances de votre site actuel sur l’ensemble des appareils et des navigateurs. Notez les points problématiques et les limites à prendre en compte lors d’une refonte réactive.
Cartographier les fonctions requises
Dressez la liste de tous les éléments et fonctions dont votre nouveau site a besoin et indiquez comment ils doivent s’adapter aux différents écrans. Cela permet de clarifier les priorités en matière de responsive.
Segmentez votre contenu
En adoptant une approche « mobile first », repensez le contenu structuré uniquement en fonction de l’utilisation sur ordinateur de bureau. Segmentez efficacement le contenu pour des expériences plus réduites sur mobile et tablette.
Adoptez une conception flexible
La prise en charge d’une infinité de tailles d’écran inconnues nécessite d’adopter une conception fluide. Privilégiez les systèmes de grille et les structures robustes qui s’adaptent rapidement au contenu.
Budget pour des tests approfondis
Allouez un budget pour des tests approfondis sur un large éventail d’appareils, de navigateurs et de systèmes d’exploitation. Visez une large compatibilité.
Planifiez des itérations progressives
Trouvez un équilibre entre le lancement rapide d’un site réactif amélioré et la possibilité de procéder à des améliorations progressives après le lancement afin d’aplanir les difficultés.
Faire de la vitesse une priorité
Avec l’utilisation intensive du mobile, la vitesse du site n’est pas négociable. Vérifiez l’utilisation des médias, les scripts et les éléments de la stratégie de marque en tenant compte des performances.
Ce tableau compare les facteurs clés entre la conception de sites web responsive et non responsive :
| Factor | Responsive Design | Non-Responsive Design |
|---|---|---|
| Mobile Optimization | Fully optimized | Not optimized |
| SEO | Improved rankings | Lower rankings |
| Site Maintenance | Single site | Separate mobile site |
| Development Cost | Lower long-term | Higher long-term |
| User Experience | Consistent across devices | Varies by device |
| Future Proofing | Adaptable to new devices and sizes | Limited adaptability |
Ce tableau présente le calendrier d’un projet typique de conception de sites web responsives :
| Phase | Timeline |
|---|---|
| Planning and Discovery | 2-4 weeks |
| Design and Wireframing | 2-3 weeks |
| Development and Testing | 4-8 weeks |
| Launch | 1 week |
| Post-Launch Refinement | Ongoing |
Il y a longtemps que la conception de sites web réactifs a cessé d’être facultative – c’est désormais une nécessité absolue pour des expériences numériques efficaces. Veiller à ce que votre site Web offre une visualisation adaptative et optimisée deviendra de plus en plus crucial.
Un partenariat avec des services de conception et de développement de sites web responsive vous apporte l’expertise dont vous avez besoin pour réussir dans notre monde mobile-first. Avec un site web prêt pour l’univers multi-appareils grâce au responsive design, vous pouvez transformer votre présence en ligne et vous connecter avec vos clients, quel que soit l’endroit d’où ils visitent.
Investir dans la conception et le développement de sites web responsive garantit que votre site web est accessible et engageant quel que soit l’appareil. En travaillant avec des experts en responsive design, vous pouvez créer une expérience transparente et cohérente sur les smartphones, les tablettes, les ordinateurs portables et tout ce qui se trouve entre les deux.
Avec le bon site web responsive, vous pouvez favoriser les conversions et vous connecter avec votre public où qu’il soit. Au fur et à mesure que nous avançons dans 2023, avoir un site web adaptatif et optimisé grâce au responsive design ne fera que devenir plus important pour la réussite des entreprises.
Questions fréquentes
Les sites responsives utilisent des mises en page flexibles, une typographie et des images fluides, ainsi que des requêtes média CSS pour détecter les tailles d’écran et adapter de manière transparente les mises en page et le contenu sur les ordinateurs de bureau, les tablettes et les téléphones.
Des grilles/présentations flexibles, une typographie/images fluide, une fonctionnalité tactile rationalisée, des menus de navigation optimisés et des requêtes média CSS pour appliquer des styles adaptatifs sont les principales caractéristiques de la technologie « responsive ».
Dans la plupart des cas, il est préférable de reconstruire le site en utilisant les techniques « responsive » pour une optimisation complète. Cependant, certains sites peuvent être mis à niveau vers le responsive dans leur cadre existant.
Oui, les sites responsive s’alignent sur l’indexation mobile-first de Google et voient souvent des améliorations majeures en matière de référencement. Les temps de chargement rapides sur mobile et la flexibilité du contenu améliorent le classement dans les recherches locales.
Sur le long terme, les sites responsive nécessitent un investissement total moindre. La création et la gestion d’un site souple coûtent beaucoup moins cher que la création de plusieurs bases de code pour les ordinateurs de bureau et les téléphones portables.